Question: How to use different product template for member and non-member?
Solution:
If you wish to show different product templates for a member and a non-member then by following below steps it can be implemented –
Step 1. Log in to your Shopify store.
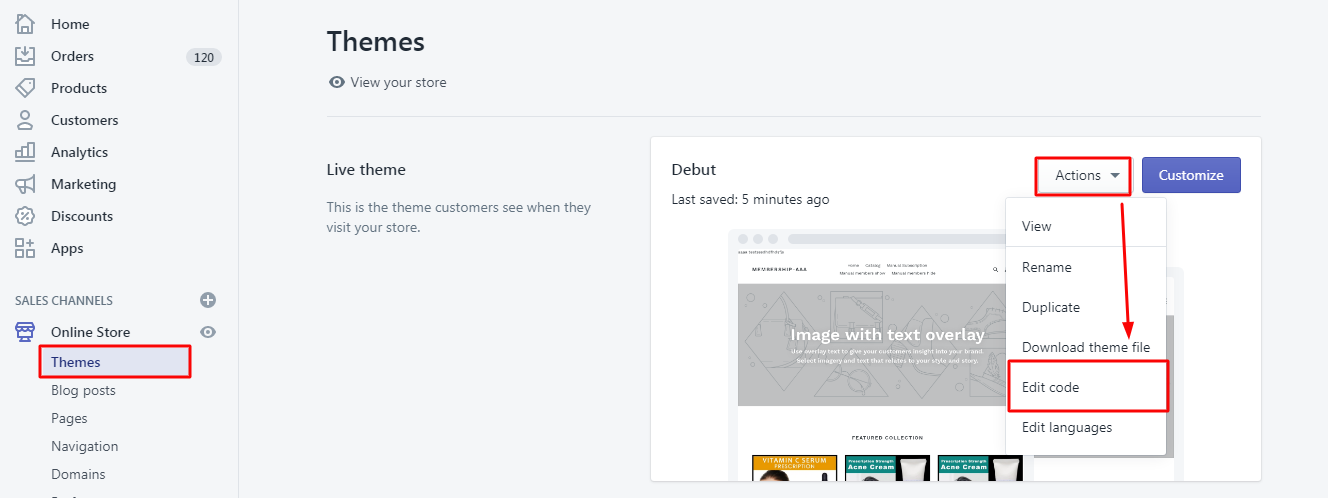
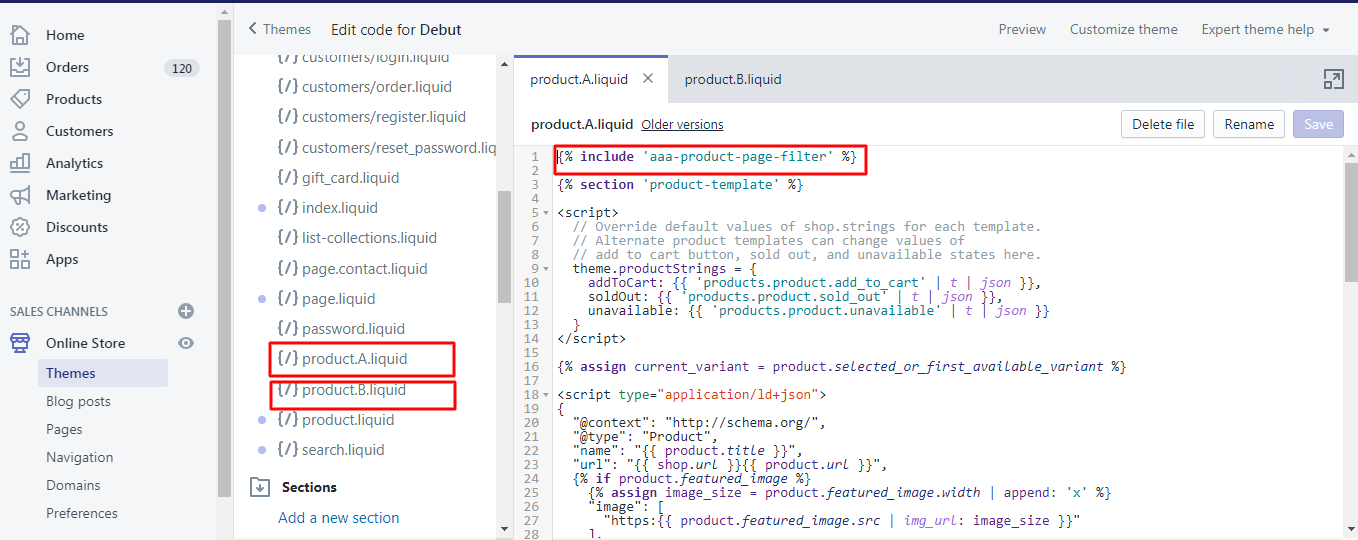
Step 2. Navigate to Online Store > Themes > Actions> Edit code(Published Theme).

Step 3. Now, let us understand using an example. If you have two product templates say A and B. In template A, the liquid code is available that will show cart button and product price so that subscribed members can purchase it whereas, in template B, the cart button and product prices can be kept hidden along with the membership subscription button so that non-members subscribe as a member to purchase that product.
Here, template A could be for members, and template B could be for non-members.

NOTE – The liquid code installation is necessary template-wise. Refer the entailing article for guidance – https://www.aaaecommerce.com/knowledgebase/how-to-setup-recurring-membership-app/
Step 4. If these two templates are available then it can be assigned in the products that are meant to be different for members and non-members. Navigate to Products > All products > Open a specific product > Choose a template in Template Suffix > Save.