Question: How to setup Recurring Membership app?
Solution:
Watch Quick Video below to Setup the App
Follow the below steps to install and set up the Recurring Membership app:-
This guide will show you how to set up a membership app in your Shopify storefront, create recurring membership plans, and set up on the store. Follow the steps below to get started.
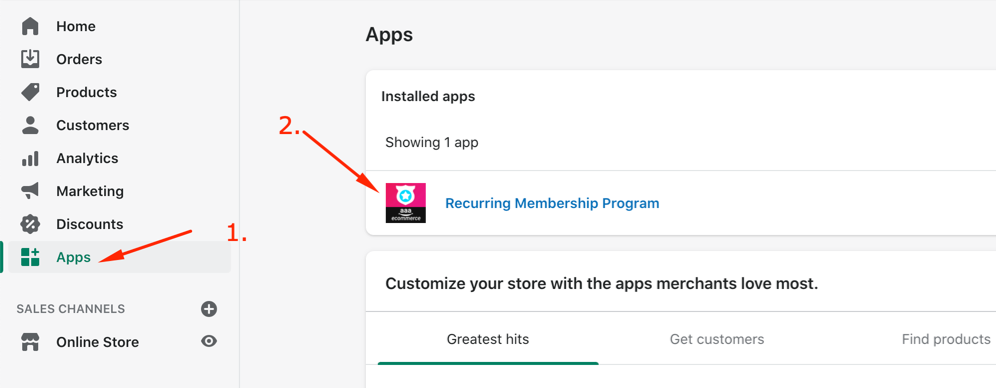
Step 1 – Open App Dashboard
Log in to your Shopify store from the left sidebar, find Apps click on it
Click on the Recurring Membership app:

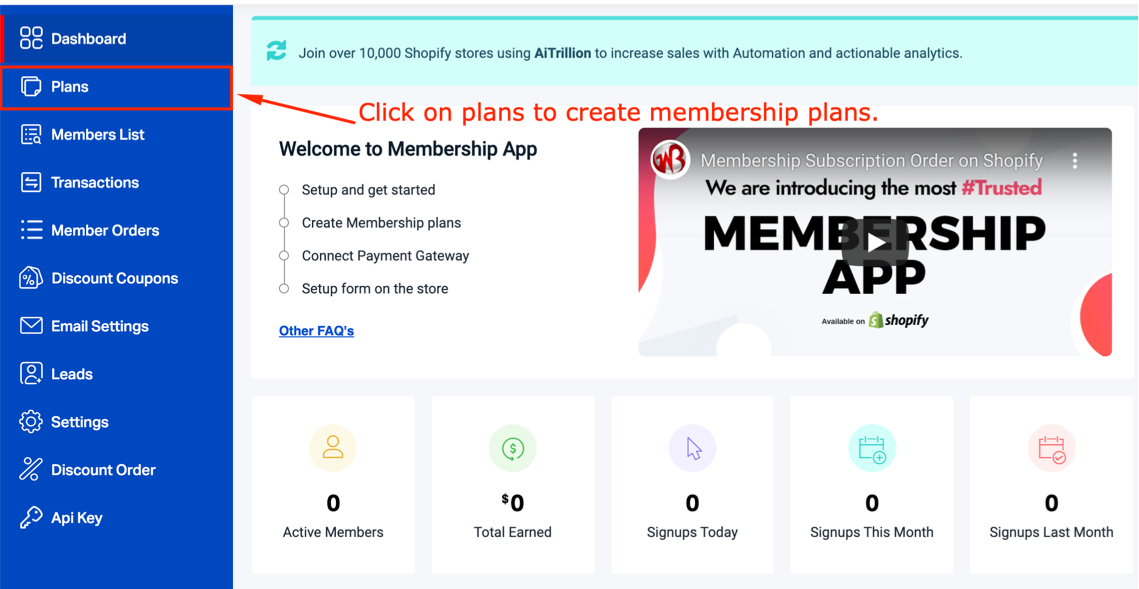
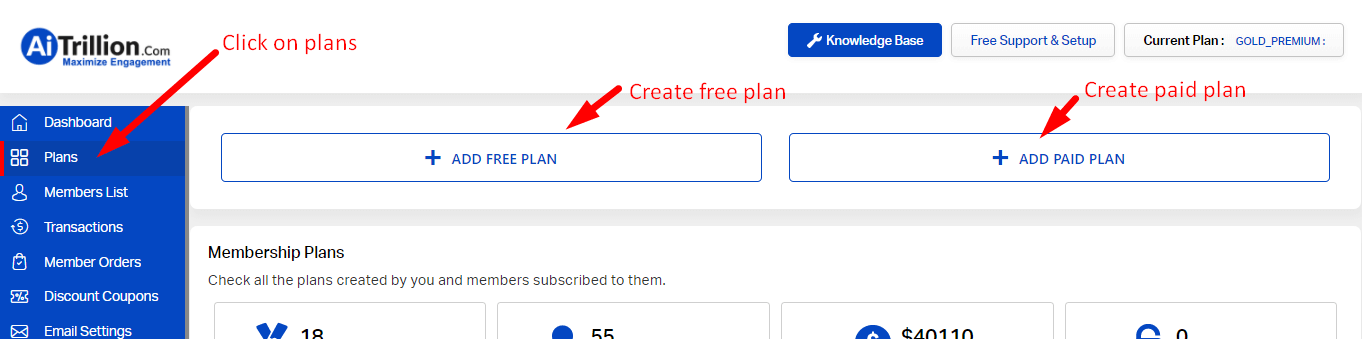
2. You can see the dashboard of the app and click on Plans.

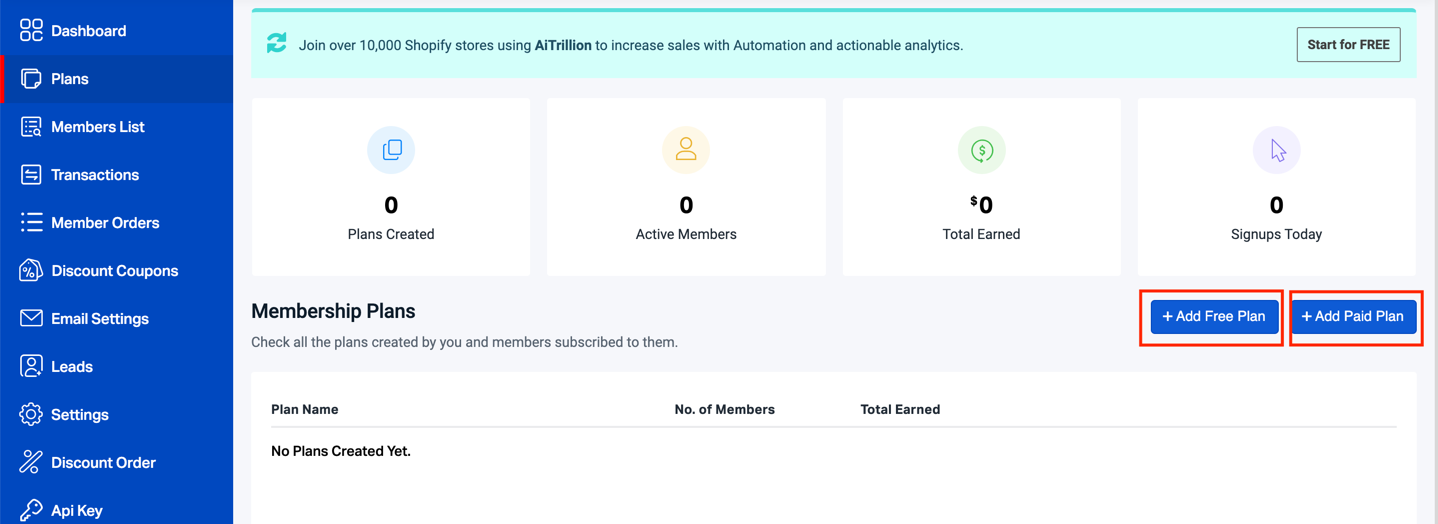
3. From here, you can create membership plans.
- FREE PLAN – Create this for free membership registrations.
- PAID PLAN – Create this for either Recurring or One-time membership registrations.

Step 2 – Create a Free or Paid Plan
Create a Free or Paid subscription plan
Step 2(a)
Create a free plan and additional details below
 Step 2(b)
Step 2(b)
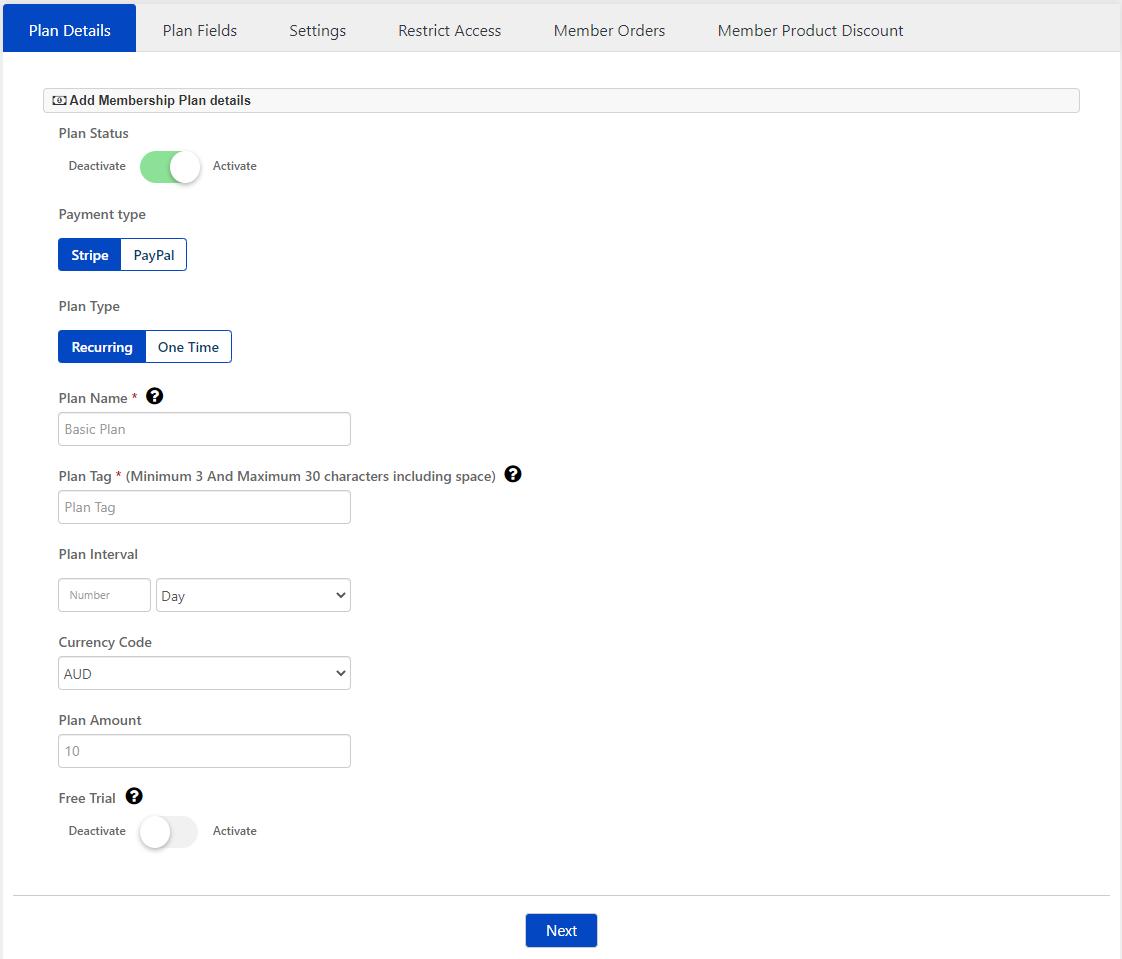
Create Paid Recurring Plan
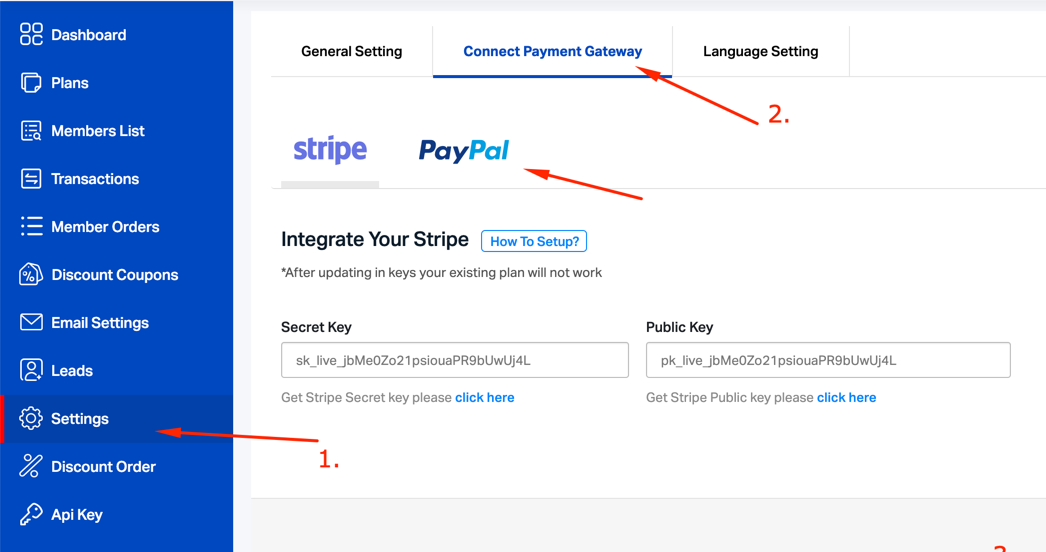
First, connect your payment gateway. Goto Settings > Connect Payment Gateway

Refer to this article to learn more about How to Connect PayPal Payment Gateway
Refer to this article to learn more about How to Connect Stripe Payment Gateway
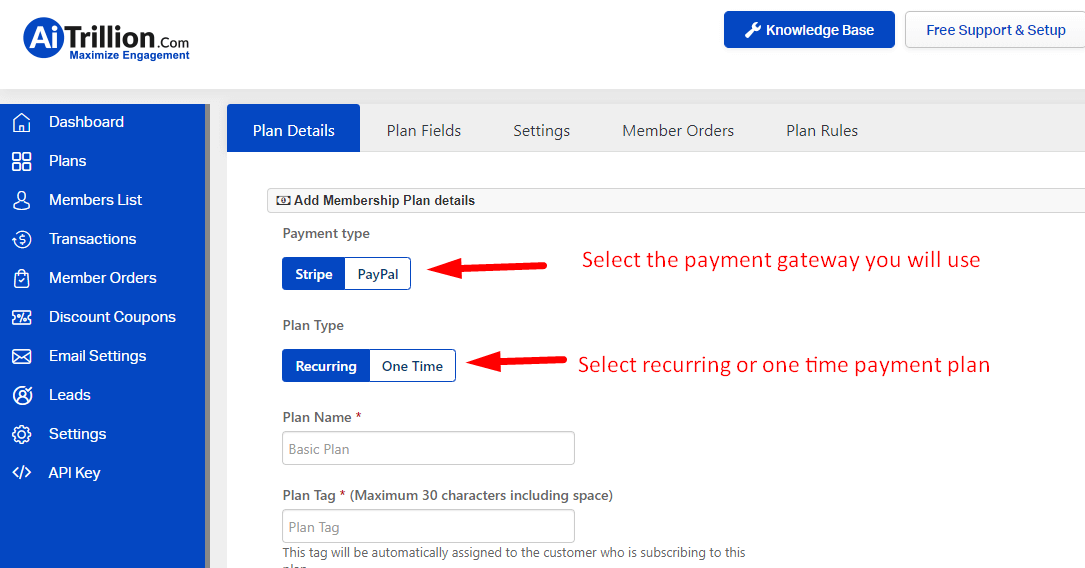
Now go to Plans > Add Paid Plan

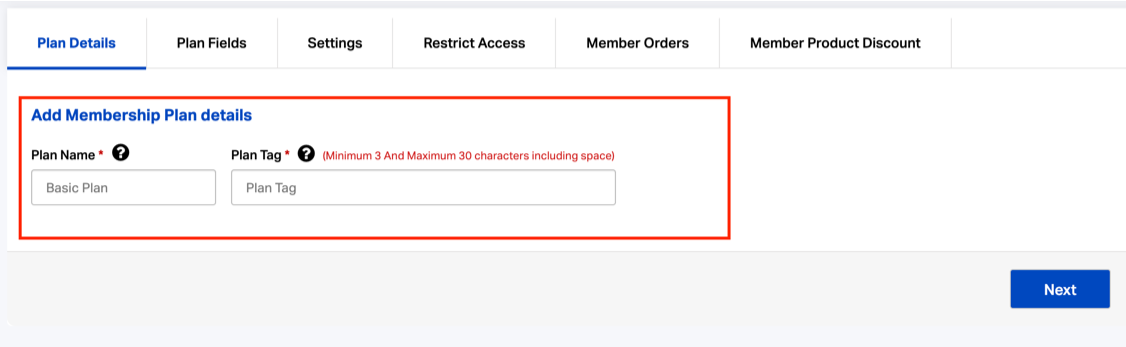
Then add other plan details
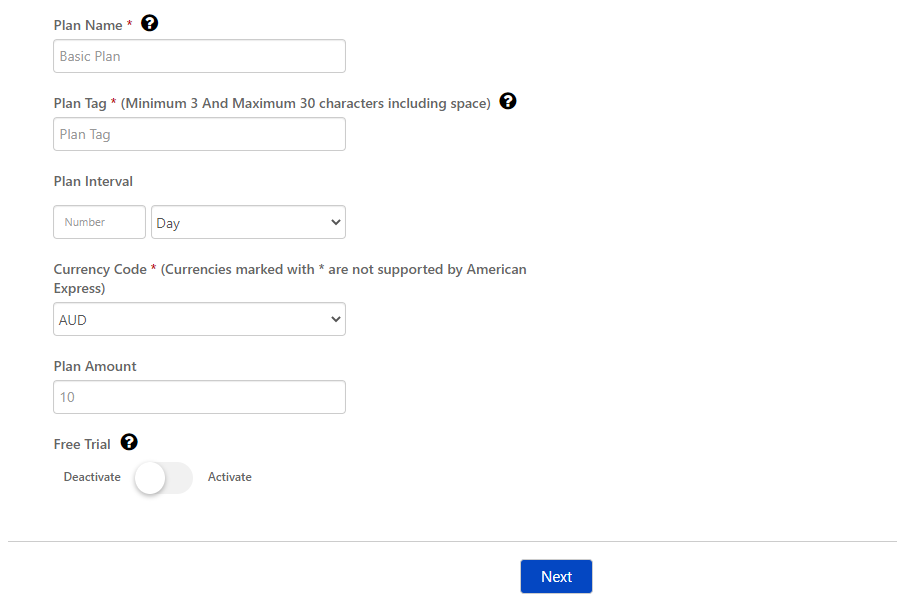
Plan Name: Your plan name for internal use.
Plan Tag: It will get assigned to the Shopify customer who will subscribe to any particular plan.
Plan Interval: A membership plan of a particular time interval will be created.
Currency code: The currency code of the plan amount can be added.
Plan Amount: The amount for membership can be added here.

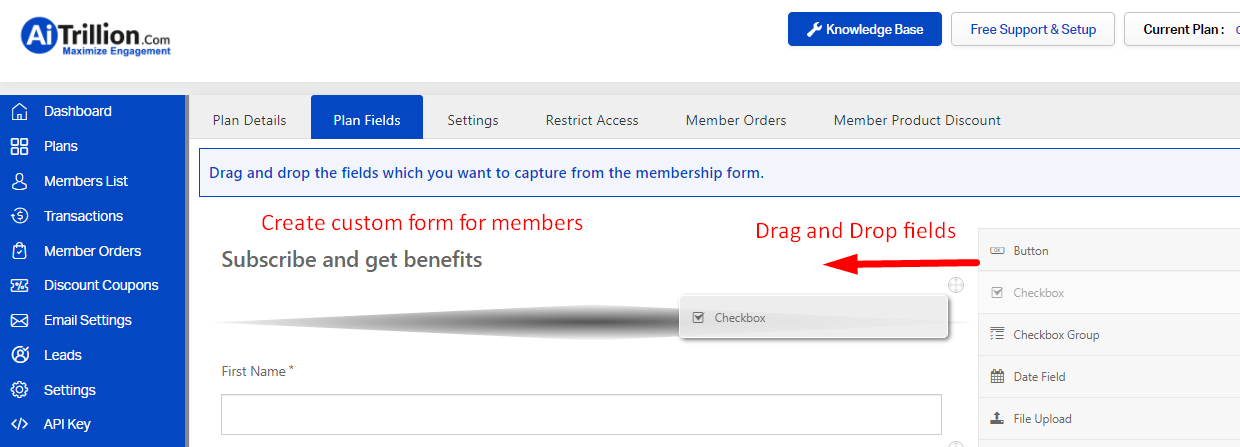
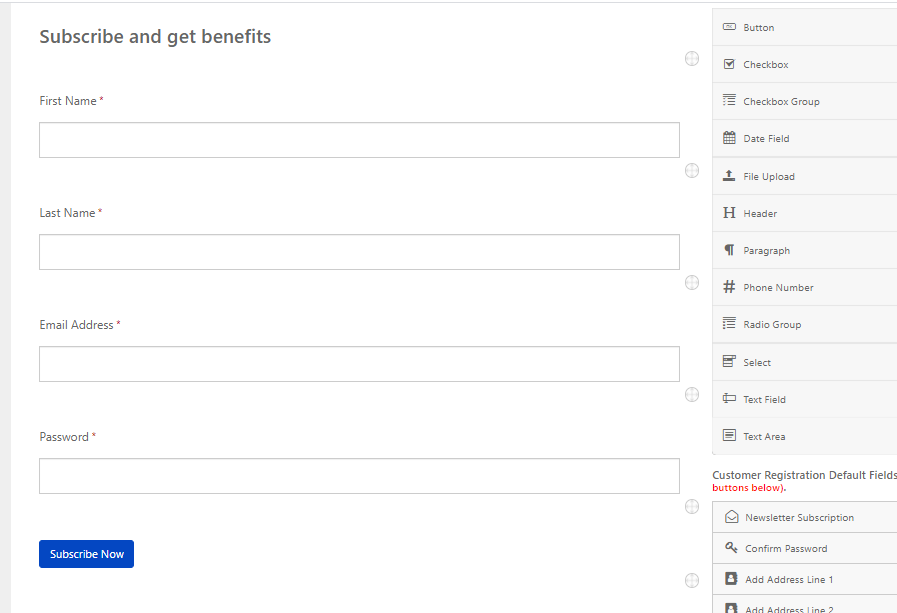
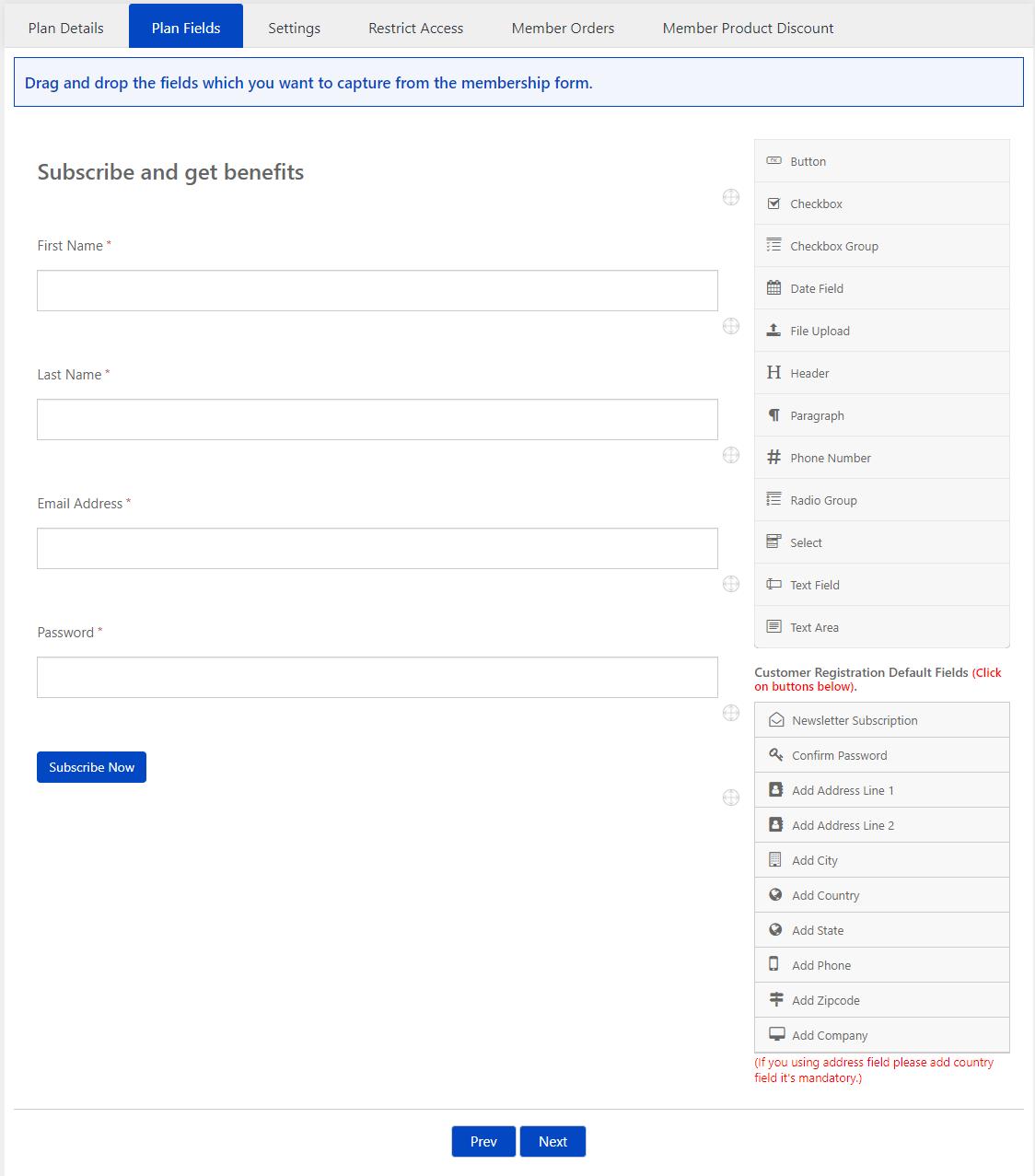
Step 3 – Setup form fields
Create a custom form for the members to capture the required details from customers when they sign up for membership. Use drag and drop form builder.
Here, First Name, Last Name, Email Address, and Password are Shopify mandatory fields for creating a customer so these can’t be removed or deleted. You can add other required fields in the form that needs to be filled by customers in the form while subscription.


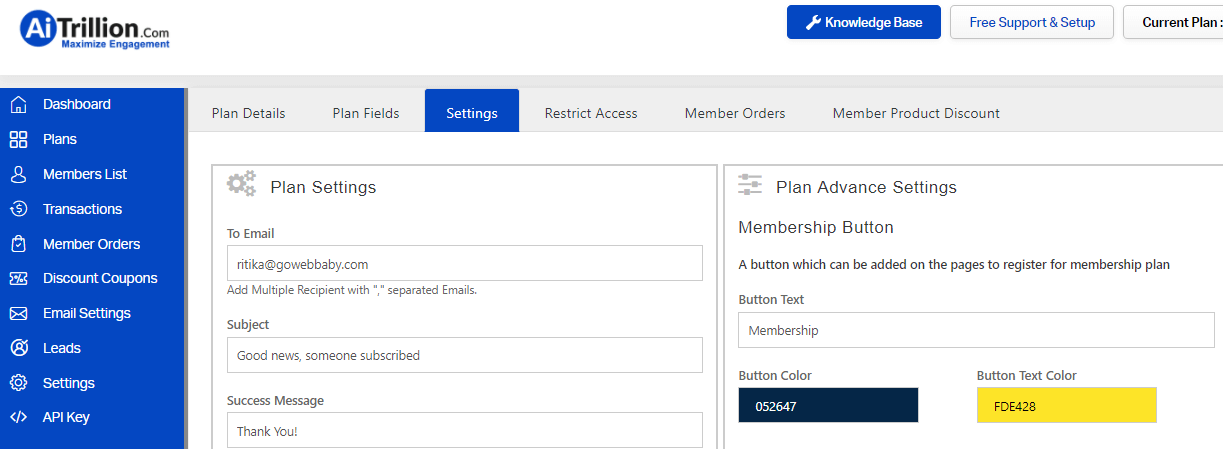
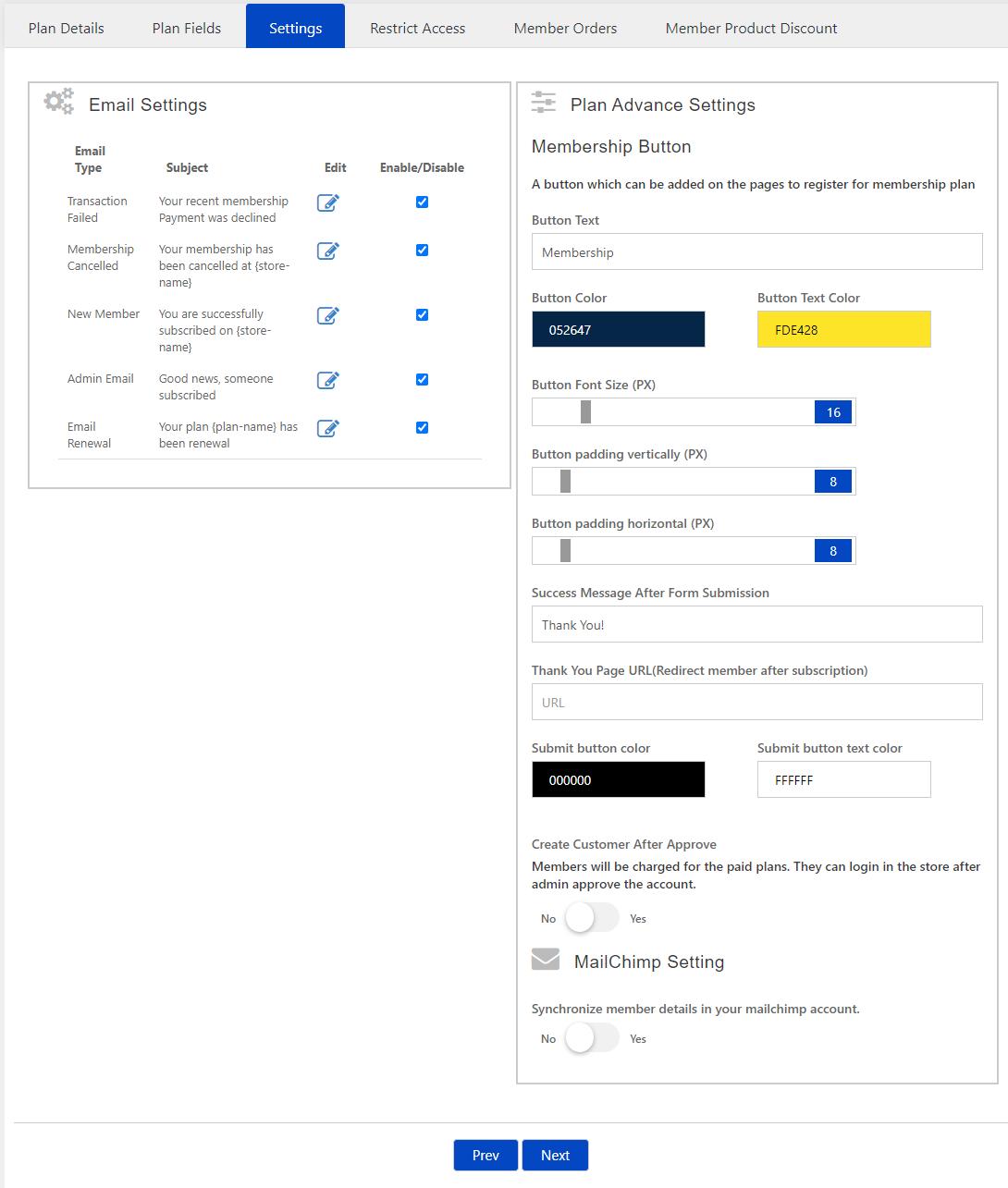
Step 4 – Advance settings
Advanced design settings for the form Customize and design the settings of form and membership buttons from here. You can also integrate the plan with MailChimp.

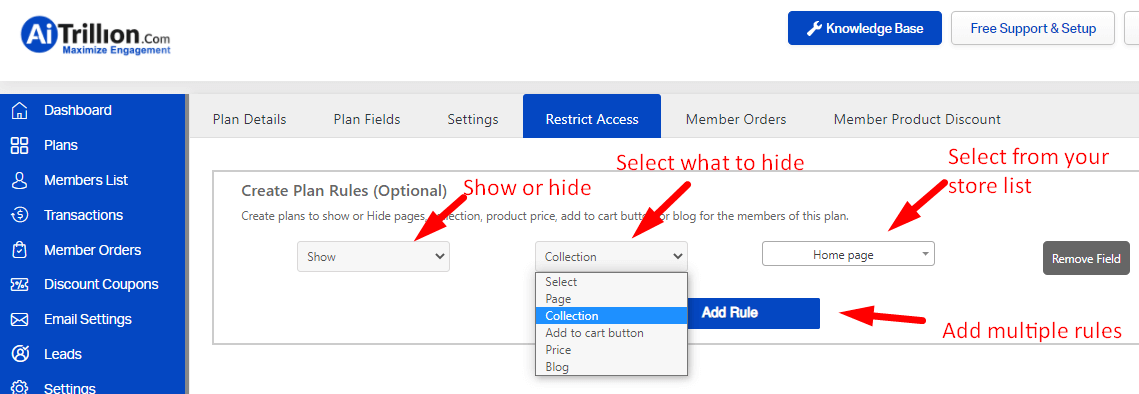
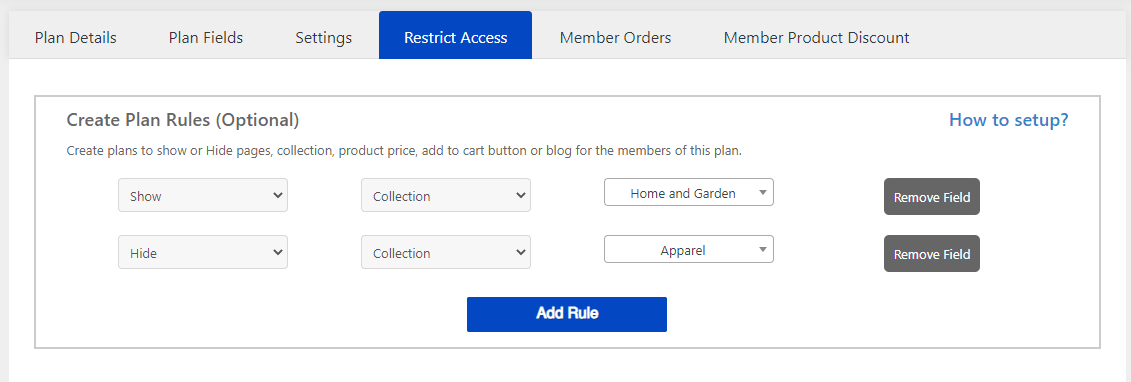
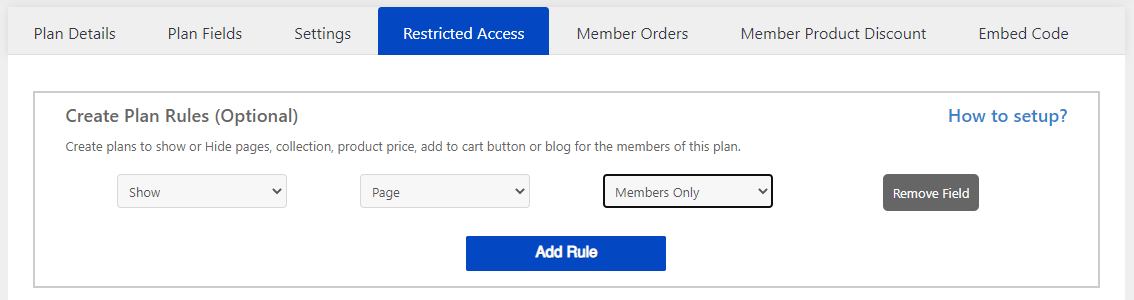
Step 5 – Show/Hide pages, collection to members
Restricted Access: Show or hide specific collection, pages, add to cart button, price, and blog to specific subscribed members only. All rules you create will be applied to only the subscribed members of this plan only.

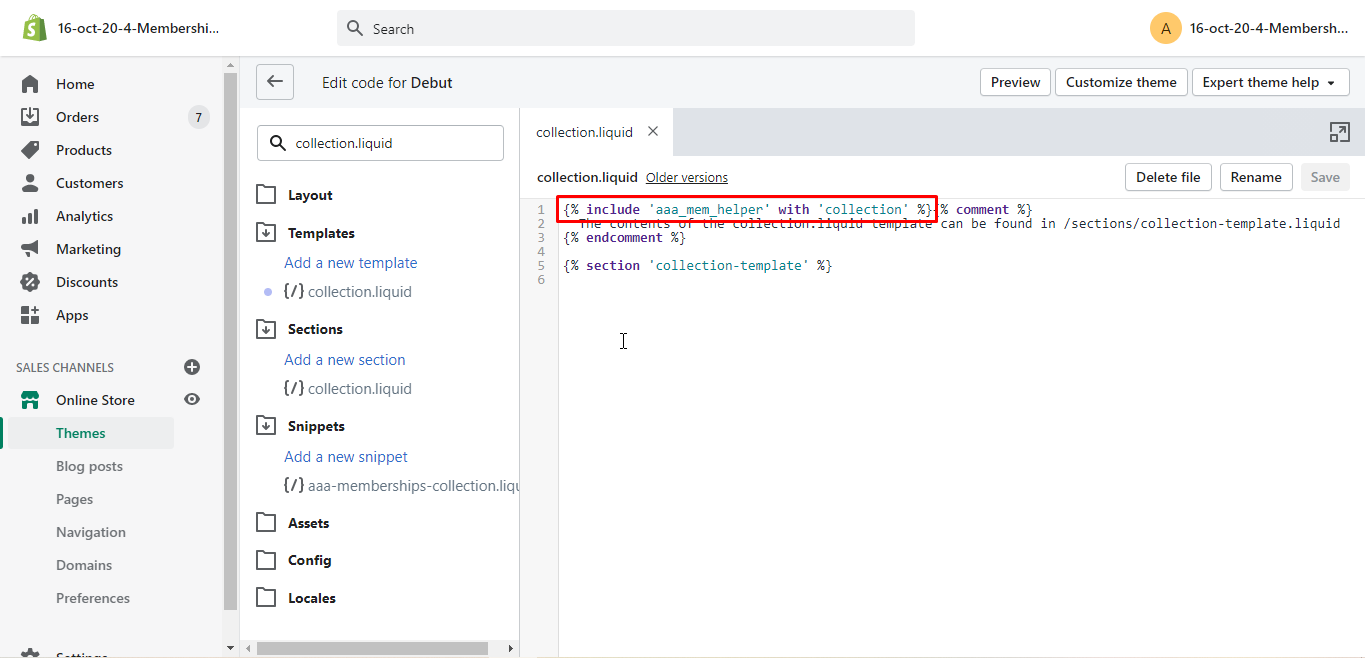
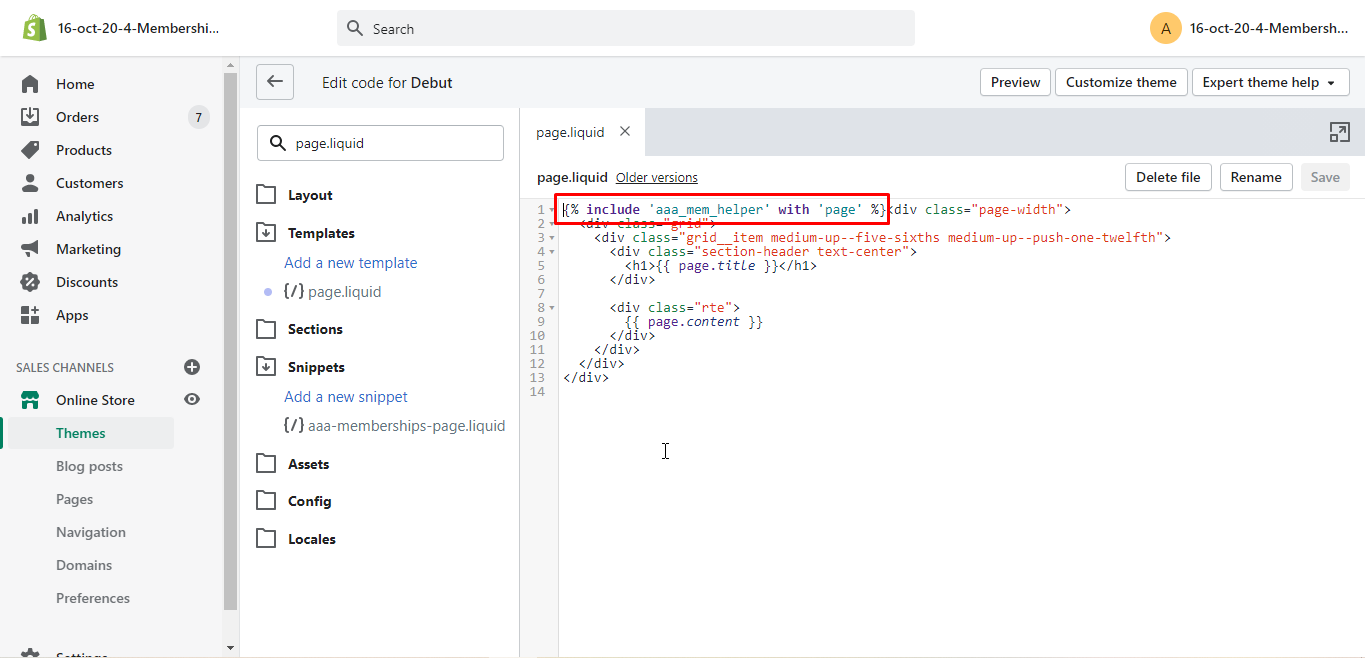
Refer to this article to learn more about how to set up a restricted page?
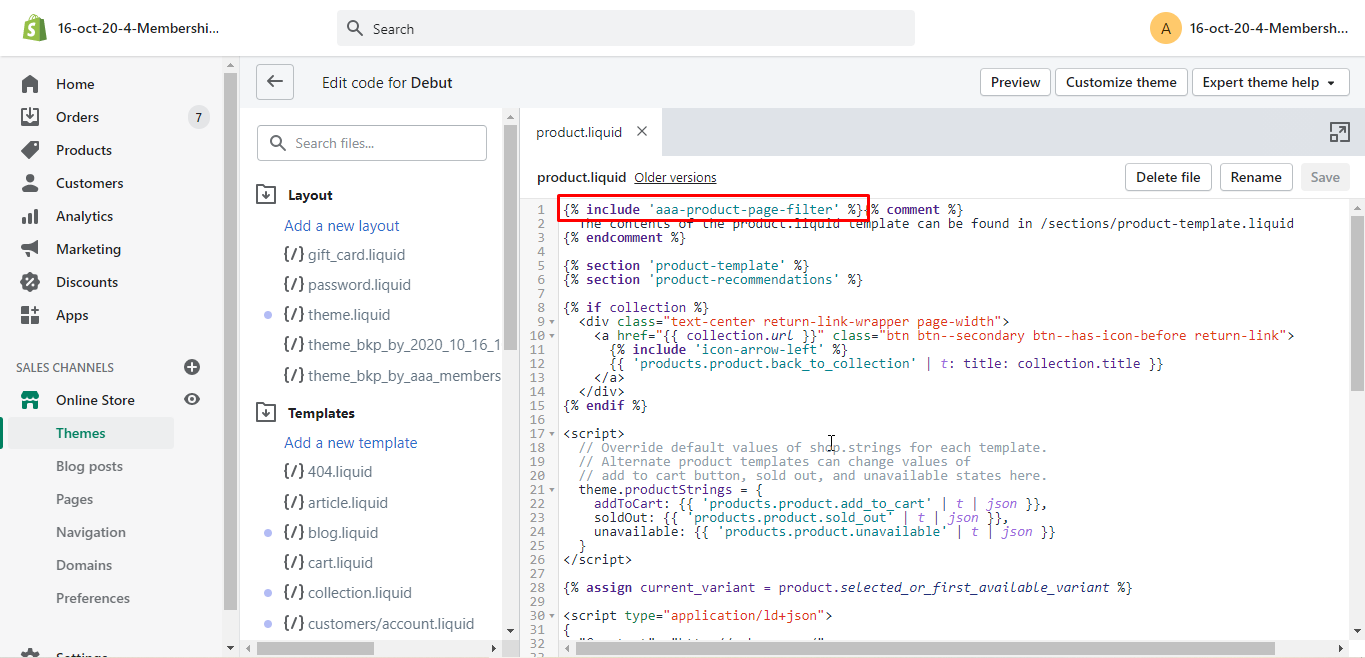
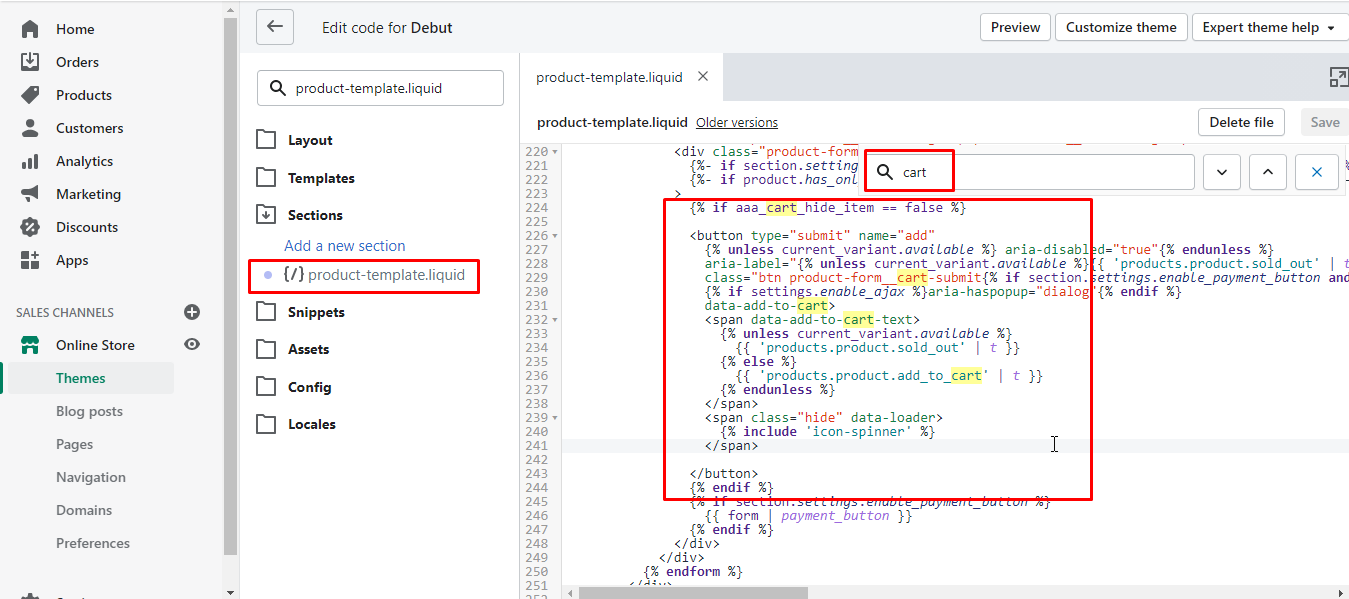
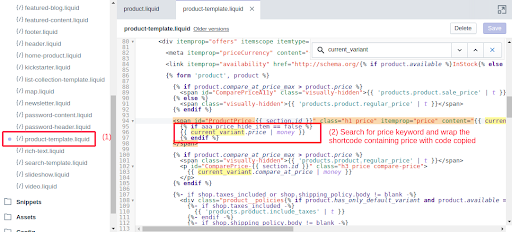
Refer to this article to learn more about how to set up restrictions on the Product Price and the Add to Cart button?
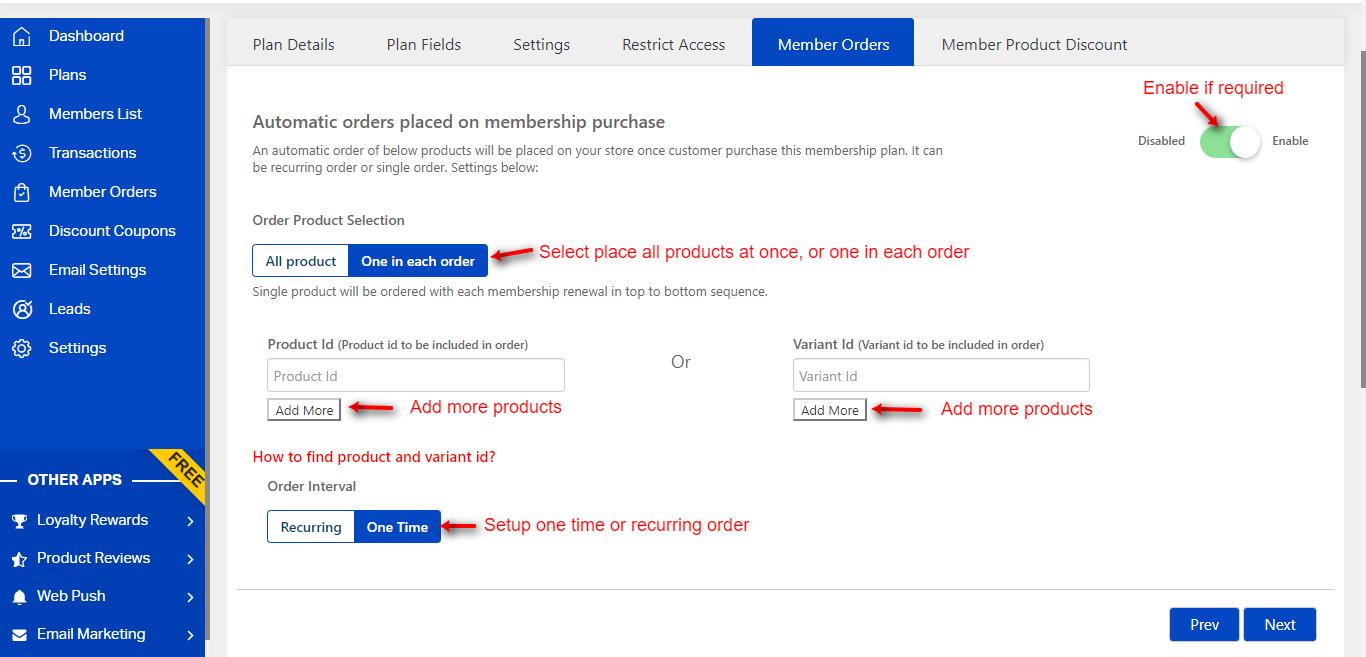
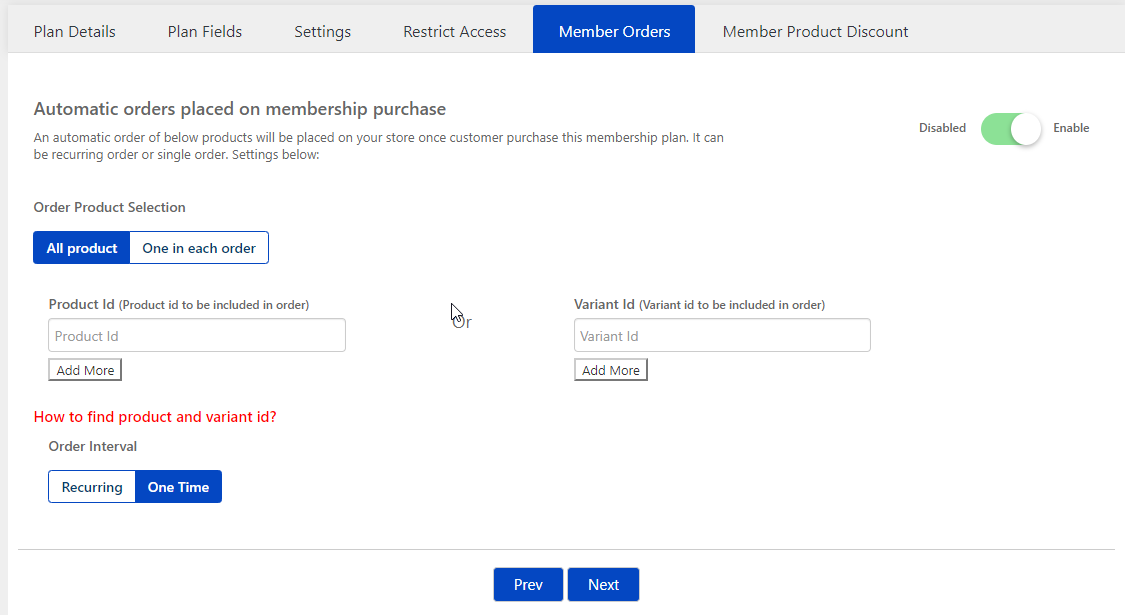
Step 6 – Recurring members order
Members Order: Select products to be ordered on every membership renewal. It can be a recurring order or single order.

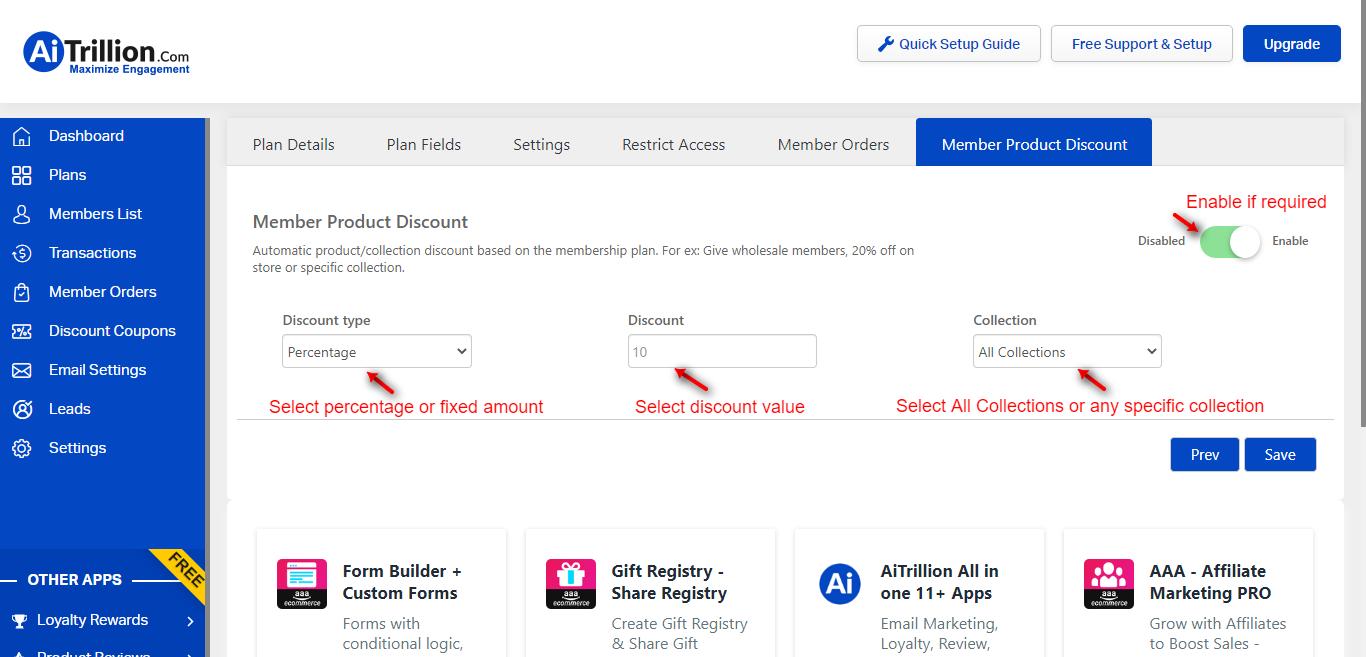
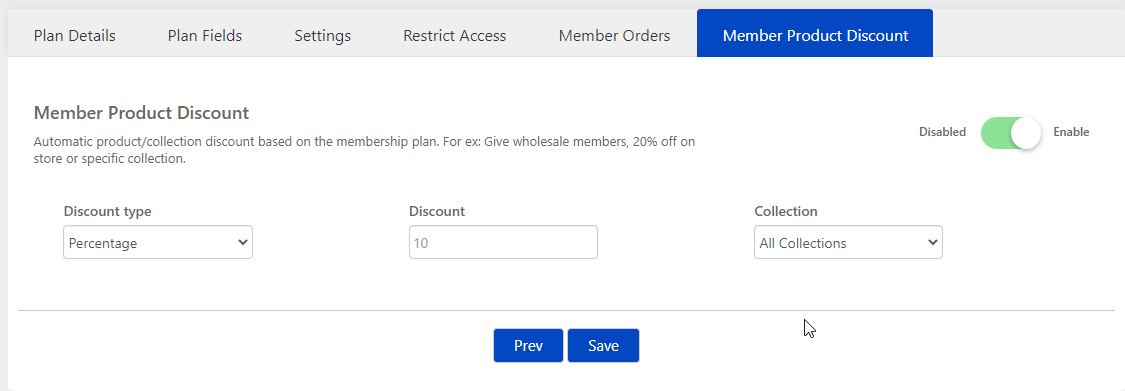
Step 7 – Members product Discount
Members Product Discount: Setup a collection-wise discount for the members of the store. For example: Give Wholesale members 20% off on selected collections.

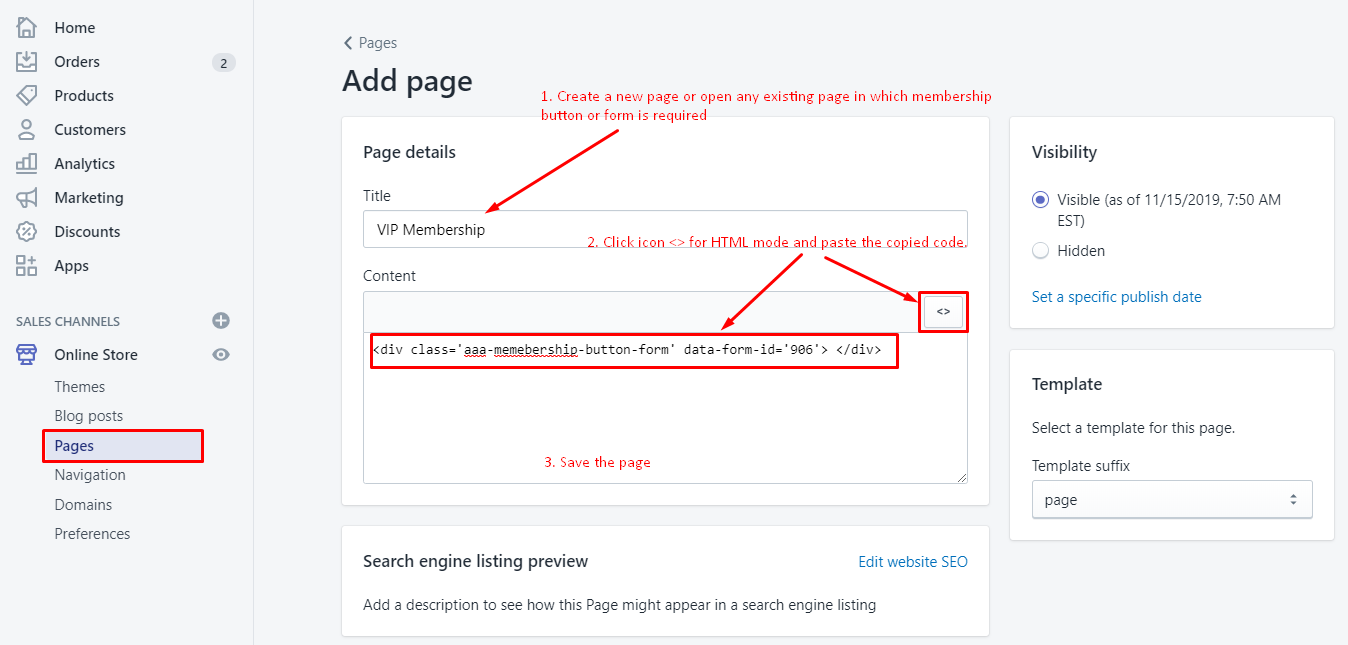
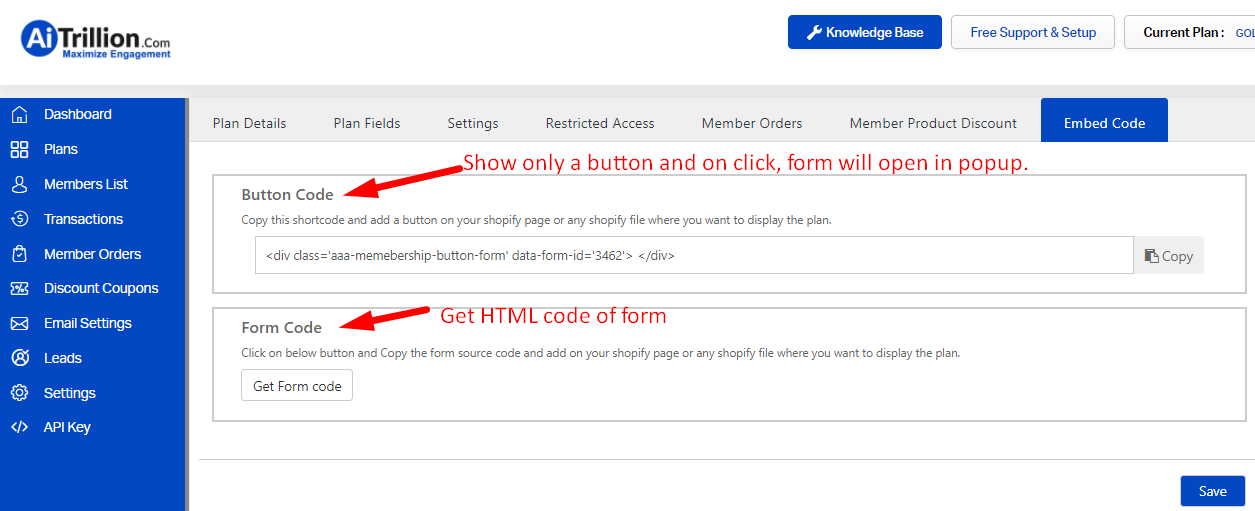
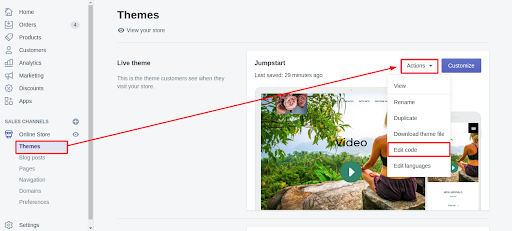
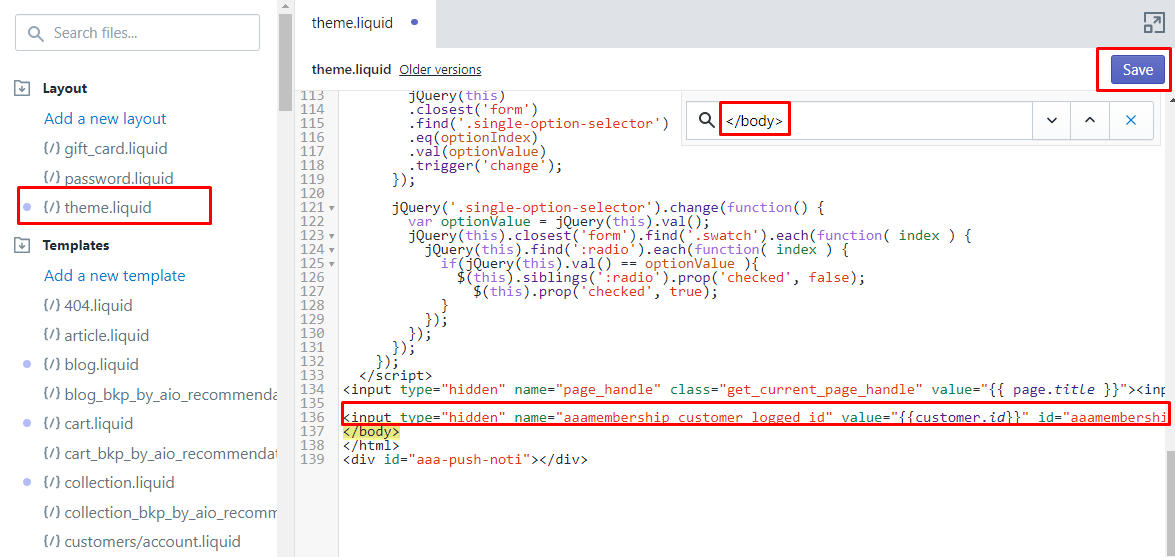
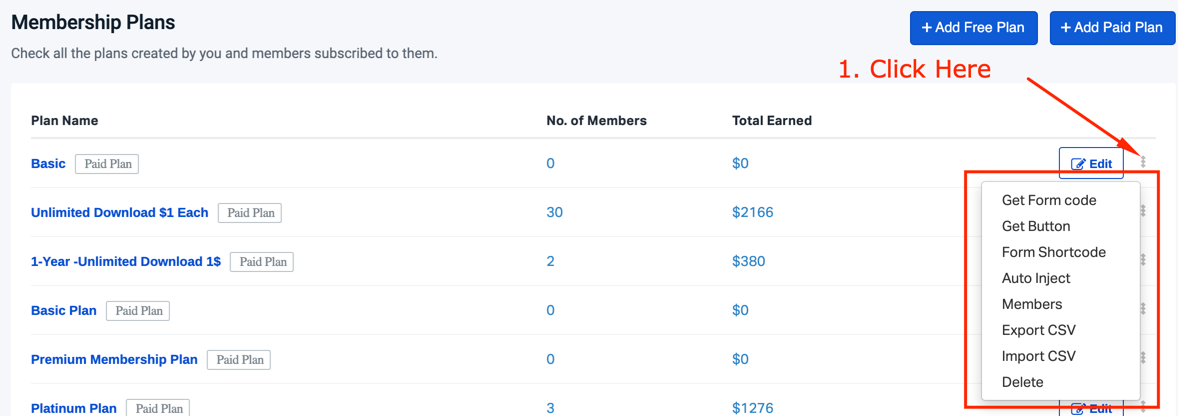
Step 8 – Embed code for the membership form
Embed Code: Once you save the above details, you will see this embed code field. You need to add this shortcode on the member page on Shopify editor mode.
Button Code: Use this code, if you just need a button on your page and on click, it will open the form in a popup.
Form Code: Use this code, if you want to show a direct form on a page, and also you can edit the HTML version for the designing purpose.



 Step 2. Add plan Fields: First Name, Last Name, Email Address, and Password are Shopify mandatory fields for creating a customer that can’t be removed. You can add many other fields in the form as per your requirements which your members need to fill in the form.
Step 2. Add plan Fields: First Name, Last Name, Email Address, and Password are Shopify mandatory fields for creating a customer that can’t be removed. You can add many other fields in the form as per your requirements which your members need to fill in the form. Step 3. Update Settings: Customize the Email Settings and Membership Button as per your requirements from here. You can also integrate the plan with MailChimp.
Step 3. Update Settings: Customize the Email Settings and Membership Button as per your requirements from here. You can also integrate the plan with MailChimp.
 Step 5. Member orders: Automatic orders of a few products can be placed, once the customer subscribes to a specific membership. Orders can be recurring or one-time.
Step 5. Member orders: Automatic orders of a few products can be placed, once the customer subscribes to a specific membership. Orders can be recurring or one-time.










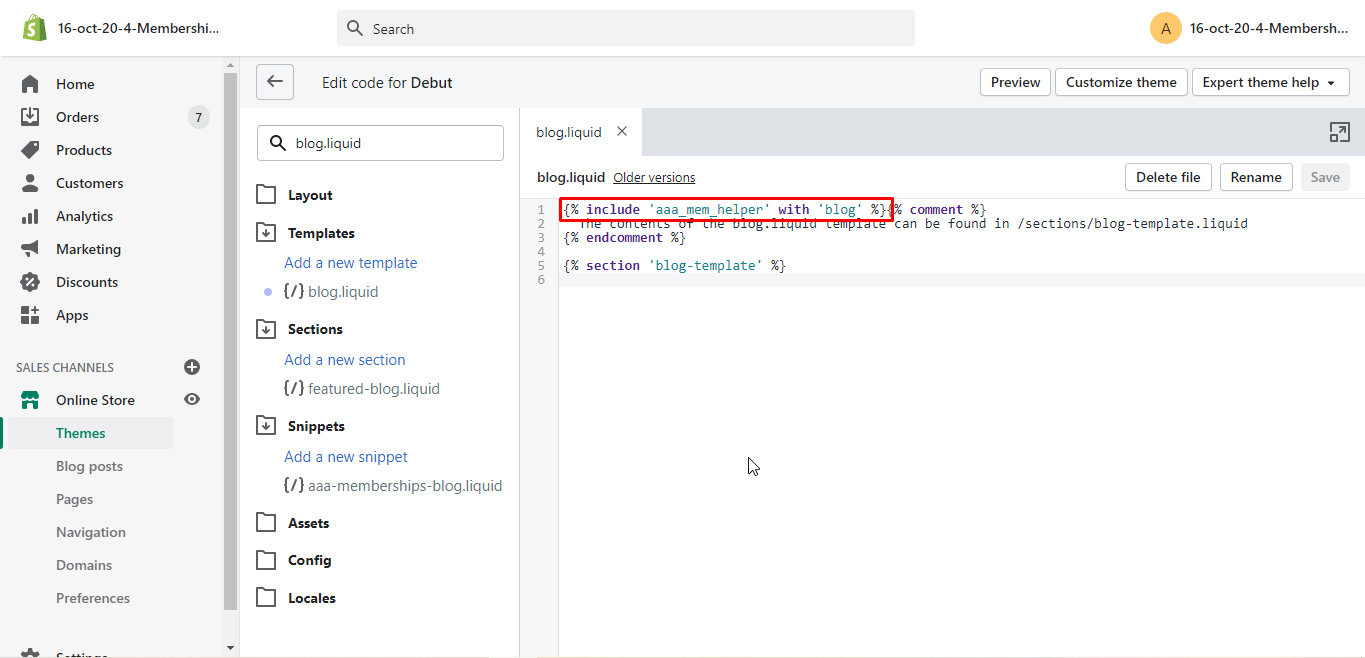
 Paste the copied HTML or Button code in a page –
Paste the copied HTML or Button code in a page –